Core Web Vitals: un factor de posicionamiento indispensable

Los Core Web Vitals son un conjunto de medidas de desempeño web desarrolladas por Google. Su objetivo es ayudar a los webmasters a mejorar la experiencia del usuario en sus sitios web. Estos indicadores se centran en tres aspectos esenciales del rendimiento web: velocidad, estabilidad y accesibilidad.
A partir de mayo de 2021, estos indicadores han formado parte de los factores de clasificación de Google. Por lo tanto, tener un buen desempeño en los Core Web Vitals puede mejorar el rendimiento de un sitio web en los resultados de búsqueda de Google. Es por esto que es importante que los webmasters sepan cómo medir y mejorar estos indicadores en sus sitios web.
El LCP, FID y CLS: tres factores a conocer
Google coloca este nuevo reto para priorizar la buena experiencia de cara a tres factores determinantes: la carga del sitio en sus elementos más pesados, el tiempo de respuesta a la acción y la estabilidad visual. No son para hacerle las cosas más difíciles a los webmasters. Te explicamos cómo funcionan estos tres factores:

LCP (Largest Contentful Paint)
Mide el tiempo que tarda en cargar la parte más grande del contenido visible en la pantalla del usuario. Por ejemplo, si una página tiene una imagen grande en la parte superior, el LCP se mediría desde que se comienza a cargar la imagen hasta que se completa.

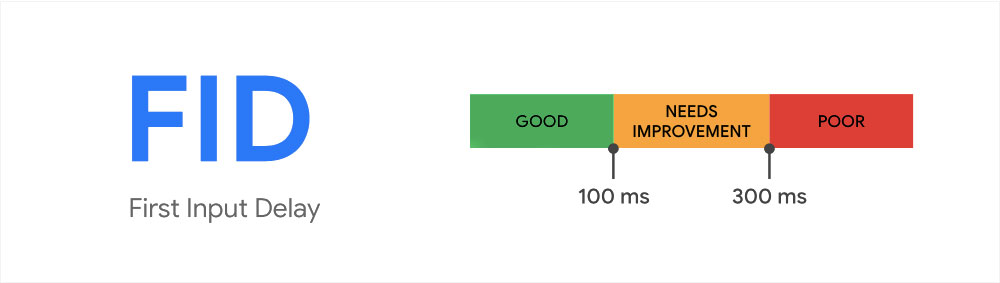
FID (First Input Delay)
Mide el tiempo que transcurre desde que un usuario realiza una acción (como hacer clic en un botón) hasta que el navegador comienza a responder a esa acción. Por ejemplo, si un usuario hace clic en un botón para enviar un formulario, el FID se mediría desde el momento en que se hace clic hasta el momento en que el navegador comienza a procesar el formulario.

¿Cómo se pueden saber los valores de estos índices?
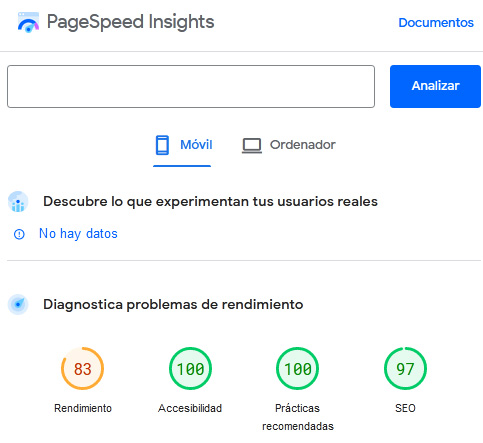
Google ofrece de manera gratuita su herramienta Page Speed Insights que analiza el rendimiento de páginas web. Ayuda a los webmasters a mejorar la velocidad y la experiencia del usuario de su sitio web, proporcionando información detallada sobre cómo se carga la página y da sugerencias sobre cómo mejorar el rendimiento.
Te permite tener los valores FID, CLS y LCP de un sitio web de manera rápida, sencilla y gratuita. Pero lo más valioso son los consejos que te da para saber cómo optimizar las métricas de estos parámetros. Vamos a ver un caso puntual para un sitio web.

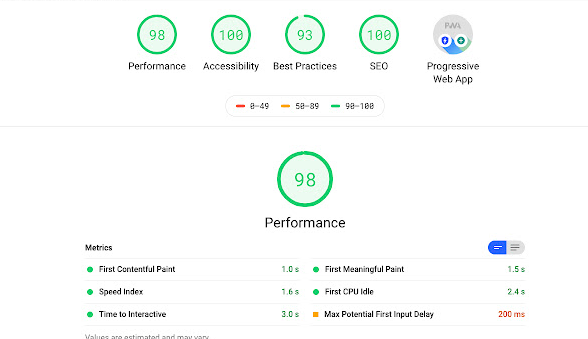
El rendimiento es la eficiencia y velocidad de carga y ejecución de una página web en un dispositivo específico. En este caso se está evaluando el rendimiento en un móvil.
La accesibilidad se refiere a la facilidad de uso de una página web para personas con discapacidades. Mientras que las prácticas recomendadas, son las mejores prácticas de desarrollo que Google recomienda seguir para mejorar el rendimiento y la accesibilidad de una página web.
El SEO (Search Engine Optimization) son técnicas y estrategias utilizadas por el sitio para mejorar la posición de una página web en los resultados de los motores de búsqueda.

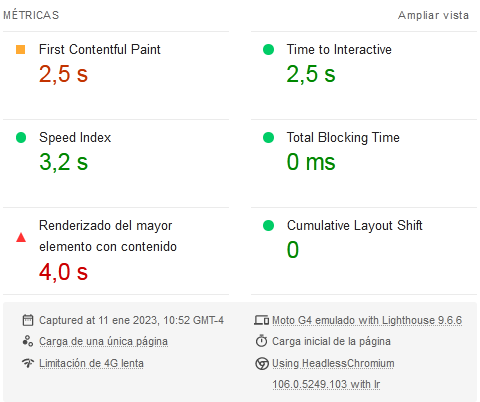
Después de esto, se puede ver una sección de métricas que muestra los puntajes LCP (First Contentful Paint). Allí arrojó un valor regular de 2,5 segundos, un puntaje excelente de 0 en el CLS, y el speed index. Este último es un valor parecido al FID, que describe cuanto tiempo debe pasar para que los primeros elementos sean visibles en el navegador.
El FID como tal no se muestra, pero va de la mano con el speed index, aunque este primero describe qué tanto tarda el servidor en arrojar una respuesta cuando se da clic a cualquier botón o enlace dentro del sitio.
En caso de que quieras medir el FID, puedes seguir este procedimiento si tienes instalado Google Chrome en tu ordenador:
- Abre Google Chrome y navega a la página web que deseas medir.
- Presiona las teclas Ctrl + Shift + I (Windows) o Command + Option + I (macOS) para abrir las herramientas de desarrollo.
- Selecciona la pestaña «Performance«.
- Haz clic en el botón «Record» (el botón se encuentra en la parte superior derecha de la pestaña «Performance»).
- Realiza la acción interactiva que deseas medir (por ejemplo, hacer clic en un botón).
- Detén la grabación presionando el botón «Record» de nuevo.
- En la pestaña «Performance», se mostrará un gráfico que te indicará el tiempo de latencia de entrada (input latency), entre ellos el FID.
Finalmente, en la sección inferior del reporte del sitio web de Page Speed Insights podrás encontrar la sección de “oportunidades” y las auditorías por tipo de métrica. En esta sección vas a encontrar recomendaciones de parte de Google para mejorar diferentes aspectos relacionados con el FCP, TBT (tiempo de bloqueo total), LCP y CLS, (más adelante entraremos en detalles en cuanto a estas optimizaciones).
¿Cuáles son los puntos más importantes de la actualización de experiencia de la página?
La actualización de la experiencia de página de Google incluirá la implementación gradual de las métricas web esenciales como parte del algoritmo. Comenzó con la versión móvil a partir de mediados de junio de 2021.
La finalidad de esta actualización es mejorar la experiencia del usuario en el buscador. Esta experiencia de página está completamente integrada en sus sistemas, aunque han aclarado que hay otros factores que también son considerados, como la calidad del contenido.

La actualización incluye las tres métricas web esenciales: Optimización para dispositivos móviles, uso de HTTPS y navegación segura sin anuncios intersticiales intrusivos, además de otras métricas ya existentes.
Es importante destacar que Google ya no requerirá AMP para aparecer en Google Noticias. Además, ya no se mostrará la insignia del formato AMP y cualquier página, ya sea que tenga buen o mal desempeño en Core Web Vitals, puede aparecer en las noticias destacadas.
¿Cómo optimizar el Core Web Vitals para tu sitio web y así mejorar el posicionamiento?
Google se está centrando en ofrecer las primeras posiciones en su buscador a websmasters capaces de mejorar la experiencia del usuario a tope en términos de velocidad y estabilidad del sitio, sin olvidar el resto de técnicas para optimizar el SEO.
El rendimiento de tu sitio puede ser catalogado desde excelente y bueno hasta pobre, en el caso de que no estés dando una buena experiencia a los usuarios. A continuación te dejamos varios consejos para mejorar el Core Web Vitals y así también el posicionamiento orgánico de tu sitio:
Optimiza el LCP
Para mejorar el Largest Contentful Paint (LCP), es importante reducir el tiempo de carga del elemento más grande visible en la página, ya sea una imagen, un vídeo o un bloque de texto. La meta es lograr que el LCP sea de menos de 2500 milisegundos.
Existen varios factores que afectan el LCP, como respuestas del servidor lentas, bloqueo del renderizado de JavaScript y CSS, recursos que toman demasiado tiempo en cargar, y problemas en el renderizado del lado del cliente. Para mejorar el LCP, es importante identificar y abordar estos problemas de rendimiento. Algunas estrategias útiles incluyen:
- Optimizar el tamaño y formato de las imágenes, utilizando formatos modernos como AVIF, JPEG 200 o XL, y WebP.
- Comprimir las imágenes para reducir el ancho de banda, asegurando al mismo tiempo que se mantengan de alta calidad.
- Implementar el lazy loading, para cargar las imágenes solo cuando son necesarias.
- Utilizar imágenes responsivas, para que se carguen correctamente en todos los dispositivos.
- Preferir vídeos en lugar de GIF animados, ya que son más eficientes en términos de tamaño y rendimiento.
- Almacenar en caché el contenido grande, en lugar de cargarlo desde su ubicación original.
- Optimizar el servidor para mejorar la velocidad de carga.
- Utilizar un CDN cercano al usuario para reducir el tiempo de carga.
- Establecer las conexiones de terceros primero, utilizando rel=»preconnect” para informar al navegador.
- Reducir el tiempo de bloqueo de CSS minimizándolo y difiriendo el que no sea crítico.
- Minimizar y comprimir los archivos de JavaScript, difiriendo el que no sea necesario y minimizando los polyfills no utilizados para reducir el bloqueo de javascript.
Optimiza el FID
Cómo pudiste conocer, el FID se trata de la métrica que indica de cuanto es el retraso entre una acción y la respuesta de esperada en tu sitio, lo cual podría ser ir a otra sección, la apertura de un formulario, menú, entre otros eventos.
Este retraso se debe a la descarga desordenada de imágenes y scripts al momento de cargar un sitio, lo que provoca interrupciones en la carga de la página y dificulta la interacción del usuario.
El FID está relacionado con el FCP (First Contentful Paint) que mide el tiempo que tarda un sitio en mostrar algo en pantalla, pero mientras el FCP se enfoca en la primera impresión de velocidad de carga, el FID se enfoca en la primera impresión de interactividad y responsividad del sitio, es decir, cuánto tarda en mostrar el primer elemento utilizable.
Para proceder a optimizar este valor primero tienes que comprobar si existe un retraso significativo entre la acción y la respuesta de tu sitio, ya sea mediante el navegador Google Chrome o bien mediante la suite de auditoria web de Google, Lighthouse, de la cual te hablaremos más adelante.
- Asegúrate de que el tamaño del archivo de la página web es lo más pequeño posible, ya que esto ayudará a que la página se cargue más rápido.
- Utiliza una red de entrega de contenido (CDN) para distribuir tu sitio web, ya que esto ayudará a que la página se cargue más rápido para los usuarios que están lejos del servidor.
- Usa herramientas de optimización de imágenes para reducir el tamaño de las imágenes antes de subirlas al sitio web.
- Utiliza técnicas de carga diferida para cargar contenido dinámico solo cuando es necesario, lo que ayudará a mejorar el tiempo de carga.
- Establece el protocolo HTTPS para encriptar la comunicación entre el navegador y el servidor, ya que esto ayudará a reducir el tiempo de latencia.
- Utilizar una técnica de ‘lazy loading’ para cargar elementos del sitio solo cuando estan en el viewport del usuario
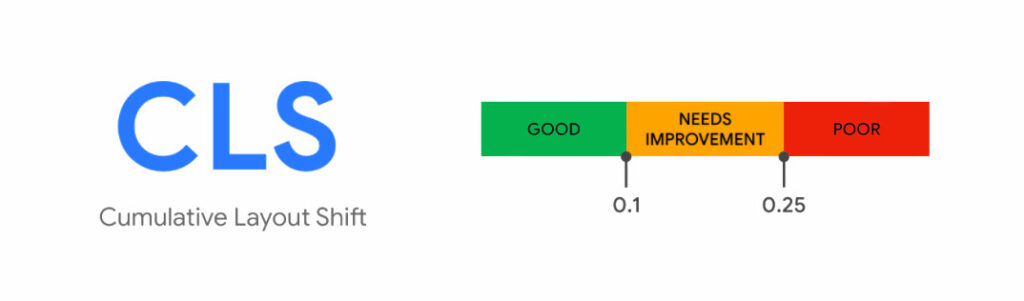
Optimiza el CLS
La métrica CLS examina que tan estable son los elementos visuales vinculados a funciones dentro de un sitio web, por ejemplo, que exista un botón para comprar y otro para cancelar dicha acción, y que tú te arrepientas de realizar la compra apenas has presionado dicho botón y el botón de “cancelar compra” no llegue a ejecutar su acción y por tanto, la compra se realice.
Otro ejemplo puede ser que la carga de un sitio web te dé la posibilidad de leer un texto, pero tras unos segundos este texto se mueve para “acomodarse” al estilo CSS, lo que quita el enfoque, mueve el texto o lo deja oculto, lo cual afecta la comodidad al leer, y de esto Google se da cuenta.
¿Por qué sucede esto?
Esto sucede principalmente porque no existe una jerarquía con la cual se defina qué elementos deben cargarse primero, o bien, elementos de tipo DOM que se comienzan a cargar cuando ya hay contenido cargado y disponible en tu sitio. Para evitar esto puedes llevar a cabo diferentes optimizaciones de cara al CLS:
- Emplea personalizaciones de estilo que no desencadenen cambios de diseño.
- Usar el atributo “rel = preload”, ya que con este evitarás el FOUT, que es básicamente un problema que aparece cuando se carga tu sitio web con la fuente predeterminada de tu navegador, en vez de la fuente personalizada que usa tu sitio web. Esto se aplica usando: <link rel=»preload» href=»font.woff2″ as=»font» type=»font/woff2″ crossorigin>
- El Flash of Invisible Text (FOIT) se refiere a un problema en el que el texto de una página web no se muestra correctamente mientras se descargan las fuentes necesarias para mostrarlo, para evitar esto se puede utilizar la técnica de carga de fuentes asíncronas, font-display: swap; o la carga de fuentes de reemplazo.
- Colocar contenido nuevo sobre el existente en la página web, sin previa acción del usuario, puede ser desconcertante para el usuario y puede interrumpir la experiencia de navegación, por lo que no se deben emplear diseños superpuestos.
- Establece un tamaño definido para los contenedores de multimedia como videos e imágenes.
4 Herramientas que puedes usar para realizar una auditoría de tu sitio y optimizarlo en Core Web Vitals
Anteriormente vimos el desempeño de una de las herramientas más populares para la creación de reportes y auditoria de sitios web como es Page Speed Insights de Google, sin embargo, esta herramienta por sí sola se queda corta a la hora de ofrecer datos detallados del rendimiento de un sitio (lo pudimos ver cuando se quiso obtener un reporte del valor LCP), afortunadamente existen estas otras 3 opciones para obtener datos específicos y avanzados de un sitio:
Chrome UX Report
Chrome UX Report (User Experience Report) es una herramienta de Google que proporciona información sobre la calidad de la experiencia del usuario en las páginas web en Chrome. Utiliza datos anonimizados de Chrome para recopilar información sobre las medidas clave de calidad de la experiencia del usuario, como la velocidad de carga de las páginas, la estabilidad del layout (diseño) y otros indicadores clave de la experiencia del usuario.
Para los desarrolladores web, Chrome UX Report es una herramienta valiosa para evaluar y mejorar la calidad de la experiencia del usuario en sus sitios web. Con esta herramienta, los desarrolladores pueden ver cómo se están comportando sus sitios web en comparación con otros sitios similares, detectar problemas de rendimiento, y tomar medidas para mejorar la experiencia del usuario.

Entre las métricas recopiladas se encuentra el Cumulative Layout Shift (CLS), esto ayuda a los desarrolladores web a tener una idea de cómo su sitio web se está comportando en comparación con otros sitios similares, y tomar medidas para mejorar la estabilidad del layout y disminuir CLS. También se pueden ver otras métricas como First Input Delay (FID) o Speed index, todas estas métricas son importantes para tener una mejor idea de la experiencia del usuario en tu sitio web.
Chrome Dev Tools
Chrome DevTools es un conjunto de herramientas de desarrollo integradas en el navegador Google Chrome que permite a los desarrolladores web inspeccionar, depurar y mejorar el rendimiento de una página web.
Entre las funcionalidades que provee se encuentran: ver y modificar el código fuente HTML, CSS y JavaScript, simular distintos dispositivos y modos de navegación, detectar errores y problemas de rendimiento, entre otras.
Obtener un reporte de rendimiento de una página web a través de Chrome DevTools es necesario al momento de desarrollar un nuevo sitio u optimizar uno existente, ya que esta herramienta proporciona información valiosa y detallada sobre el rendimiento de tu sitio web en el navegador Chrome.

Puede ayudarte a detectar problemas como cuellos de botella en el rendimiento, problemas de memoria, y otros problemas de rendimiento de la página. También te permite medir el tiempo de carga, el uso de recursos, y realizar optimizaciones para mejorar la velocidad y el rendimiento de tu sitio web. Además, te permite verificar la compatibilidad de tu página con distintos dispositivos.
Obtener un reporte de rendimiento de tu sitio web a través de Chrome DevTools es importante porque te proporciona una visión detallada de cómo tu sitio web se está ejecutando en el navegador Chrome, lo que te permite detectar y corregir problemas de rendimiento y mejorar la experiencia del usuario.
Search Console
Search Console es una herramienta gratuita proporcionada por Google que permite a los propietarios de sitios web monitorear y mejorar su presencia en los resultados de búsqueda de Google.
Con Search Console, los propietarios de sitios web pueden recibir informes sobre cómo su sitio está siendo rastreado e indexado por Google, detectar y resolver problemas de rastreo, y obtener recomendaciones sobre cómo mejorar su visibilidad en los resultados de búsqueda.
Entre las funcionalidades que ofrece se encuentra: verificar el rendimiento del sitio en los resultados de búsqueda, recibir alertas de problemas y errores de rastreo, monitorizar el rendimiento de la página en dispositivos móviles, detectar problemas de contenido o SEO, recibir recomendaciones para mejorar la visibilidad en los resultados de búsqueda, entre muchas otras.
Es importante que un sitio web esté registrado en Search Console ya que esta herramienta proporciona información valiosa sobre cómo tu sitio web está siendo indexado y aparece en los resultados de búsqueda de Google, eso te permite detectar y solucionar problemas de indexación y de SEO.
También te permite entender cómo los usuarios llegan a tu sitio web y cómo interactúan con tu contenido, lo que te permite mejorar la usabilidad de tu sitio web.
Lighthouse
Lighthouse es una herramienta de código abierto desarrollada por Google que permite evaluar el rendimiento, la accesibilidad, la mejor práctica SEO, y la compatibilidad de las páginas web con dispositivos móviles.
Lighthouse se puede ejecutar como una extensión de Chrome o como una herramienta en línea de comandos, y proporciona un informe detallado con puntuaciones y recomendaciones para mejorar el rendimiento y la calidad de la página.
La versión 6.0 de Lighthouse, es una actualización importante que incluye mejoras significativas en las pruebas de rendimiento, accesibilidad y SEO, así como nuevas pruebas para detectar problemas de rendimiento en dispositivos móviles y nuevas mejores prácticas.

El usar Lighthouse 6.0 es algo vital ya que tiene un enfoque actualizado en las métricas de rendimiento más relevantes de Core Web Vitals, lo que le permite a los desarrolladores obtener una idea clara de las áreas críticas en las que deben enfocarse para mejorar la experiencia del usuario.
Además, ofrece mejores recomendaciones para abordar problemas detectados, mejoras en las pruebas de accesibilidad y SEO, y tiene en cuenta las últimas tendencias y mejores prácticas en el desarrollo web.
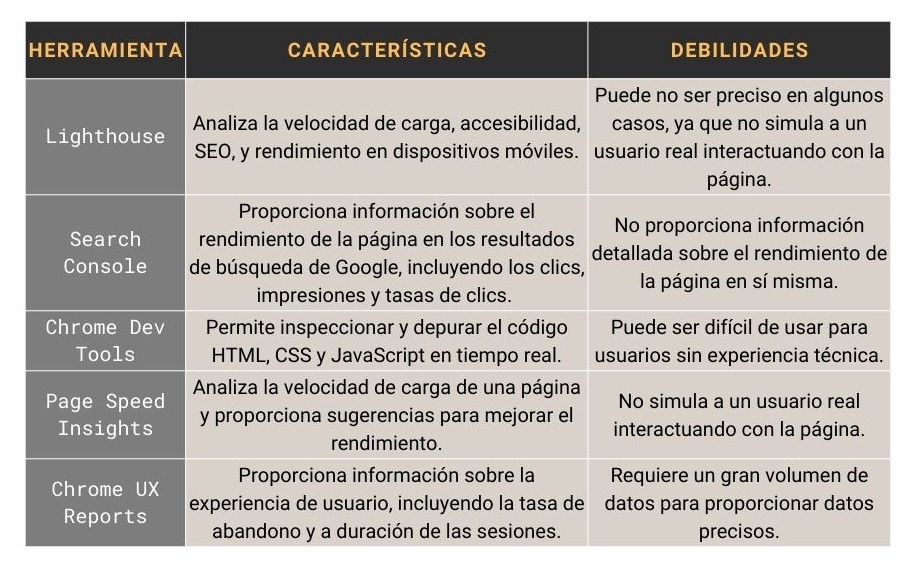
En conclusión, en la siguiente tabla se podrás ver de manera clara las características de todos estos servicios de auditoría:

Core Web Vitals ¿Vale la pena optimizar para cumplir esta nueva variable?
En la actualidad, los Core Web Vitals de Google son un conjunto de medidas fundamentales para garantizar una experiencia de usuario óptima en un sitio web.
Es importante para los propietarios de sitios web asegurar que estas medidas estén optimizadas para mejorar la experiencia del usuario y maximizar el rendimiento en los motores de búsqueda de Google. La implementación de estas prácticas puede mejorar significativamente la calidad del sitio web y atraer a más tráfico orgánico.
En el futuro, es probable que los Core Web Vitals continúen siendo un factor importante en la optimización del SEO. Por lo tanto, es fundamental que los propietarios de sitios web estén al tanto de estas medidas y las implementen en sus sitios web para mantenerse competitivos en los motores de búsqueda.